Black Friday und Weihnachtszeit stehen vor der Tür und damit die Chance auf große Umsätze. Verheerend, wenn der Server nicht mitspielt und unter dem Ansturm der Nutzer einbricht. Damit es nicht so weit kommt und Ihr Onlineshop auch bei stark schwankender Auslastung stabil bleibt, sind Skalierungsmaßnahmen erforderlich.
In letzter Minute noch das passende Geschenk gefunden, bereit für den Kaufabschluss, doch dann lädt die Seite nicht mehr. Gut, dass das Produkt auch in anderen Onlineshops angeboten wird – zumindest aus Kundensicht. 33 Prozent der Deutschen brechen einer Umfrage der Statista zufolge den Online-Kauf ab, wenn die gewünschte Seite nach drei Sekunden nicht geladen hat. Weltweit sind es sogar 65 Prozent. Aus Händlersicht gilt es, diese Situation zu vermeiden – besonders in der aktuellen Situation. Denn voraussichtlich werden noch mehr Deutsche als sonst in der Vorweihnachtszeit online shoppen, um die großen Menschenmassen in den Innenstädten zu meiden.
Desto schneller der Onlineshop also vollständig geladen ist, desto unwahrscheinlicher ist ein Kaufabbruch. In Deutschland besteht jedoch nach wie vor Verbesserungsbedarf, wie eine Google Studie am Beispiel mobiler Websites zeigt. Nur acht der 250 beliebtesten Websites, laden unter einer Sekunde. Die durchschnittliche Ladezeit beträgt 2,6 Sekunden. Zu langsam für viele User, vor allem im Weihnachtsstress. Käufer sollten ihre Ladezeiten daher optimieren. Die Serverleistung und eine für den Shop speziell angepasste Auto-Skalierung spielen hierbei die entscheidende Rolle.
In diesem Video erklären wir in 30 Sekunden die Vorteile einer automatischen Skalierung:
Was bedeutet Skalierung im Kontext von Onlineshops?
Auto-Scaling bezeichnet die variable Bereitstellung von Rechenleistung oder Speicherkapazität von Hosting-Servern in einer Cloud-Architektur. Bei erhöhten Nutzeranfragen kann dadurch die Serverleistung dynamisch passend erhöht werden, sodass die Seite stabil bleibt. So können bei Erreichen eines bestimmten Schwellenwertes beim Hosting-Anbieter zusätzliche Instanzen horizontal oder vertikal ergänzt werden. Damit bleibt die Performance selbst bei kurzfristigen Schwankungen stabil.
Die Autoskalierung steht damit im Gegensatz zum klassischen Hosting, für welches ein festgelegtes Leistungskontingent für einen einzelnen Server oder einen Verbund aus mehreren Servern gebucht wird. Dieses wird dauerhaft und unabhängig von der tatsächlichen Auslastung bezahlt. Unternehmen zahlen hierbei oftmals für Leistungen, die gar nicht genutzt werden oder sind im Fall von außergewöhnlichen Engpässen mit Einbrüchen in der Performance oder gar Ausfällen der Seite konfrontiert. Um diesem Szenario entgegenzuwirken, können Onlineshop-Betreiber aus verschiedenen Arten der Skalierung wählen.
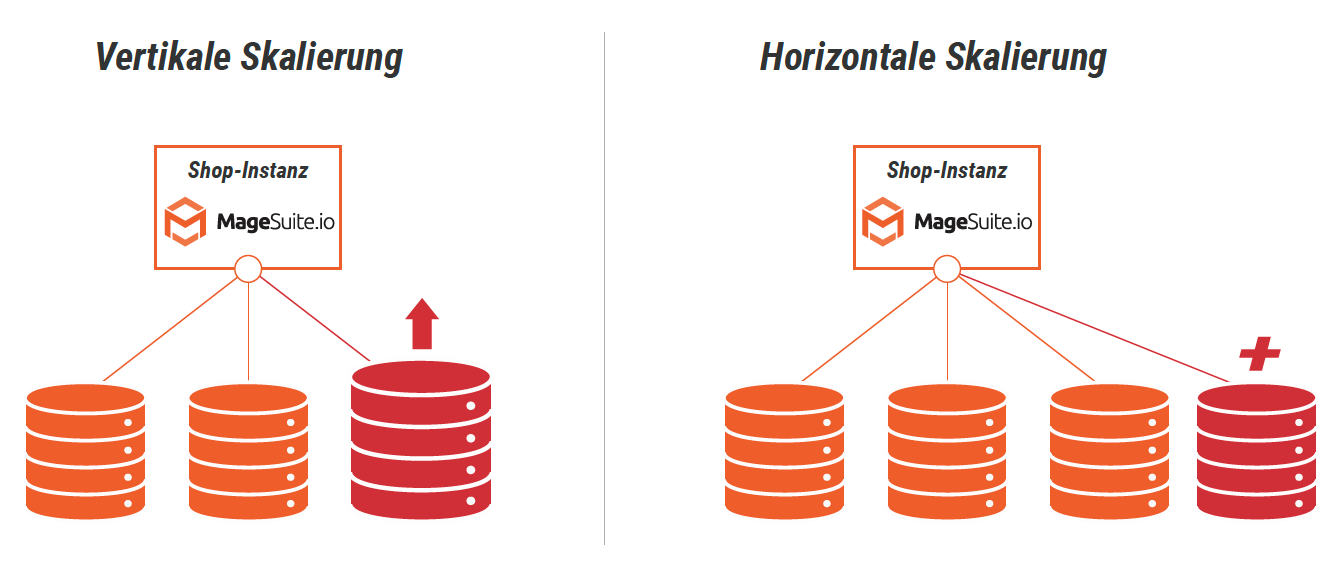
Horizontale Skalierung vs. vertikale Skalierung
Bei der horizontalen Autoskalierung werden weitere Server zum bereits bestehenden Cluster hinzugefügt oder entfernt, um die wechselnden Leistungsanforderungen abzudecken. So entsteht keine Downtime der bestehenden Architektur und die Prozesse laufen automatisiert ab. Anders sieht es bei der vertikalen Skalierung aus, bei der die Kapazität einzelner Instanzen je nach Bedarf erhöht wird. Hierbei wird ein physisches Upgrade der bestehende Server vorgenommen – etwa stärkere Prozessoren oder mehr RAM-Datenspeicher. Dafür muss der Server vom Netz genommen werden und steht somit vorübergehend nicht zur Verfügung. Trotzdem bietet die vertikale Skalierung einen entscheidenden finanziellen Vorteil: Es werden keine zusätzlichen Server hinzugebucht, sodass dafür keine Kosten entstehen.

Dynamische Skalierung vs. zeitlich geschaltete Skalierung
Unterschieden wird in der Praxis außerdem zwischen einem zeitlich geschalteten und einem dynamischen Skalierungs-Prozess. Bei der zeitlich geschalteten Auto-Skalierung werden im Vorfeld eines erwarteten Ansturms Ressourcen hinzugebucht, die zum richtigen Zeitpunkt eingerichtet und einsatzbereit sind. Daher ist hier ein gutes Verständnis über die erwartete Steigerung der Anfragen im Onlineshop gefordert, gleichzeitig bietet die zeitliche Skalierung den Vorteil, dass bei steigenden Anforderungen keine zahlreichen Stunden mehr für die Konfiguration der zusätzlichen Server verloren geht.
Die Betreiber eines großen Fashion-Shops wissen beispielsweise, dass die Auslastung durch die Ausstrahlung einer neuen TV-Kampagne rapide ansteigen wird. Für den Zeitpunkt der Erstausstrahlung können mit einer zeitlich geschaltete Autoskalierung für eine Woche weitere Server dazu gebucht werden, um dem erwarteten Ansturm standzuhalten.
Anders verhält es sich mit der dynamischen Skalierung. Diese passt die Ressourcen gemessen an Vergangenheitswerten an, wenn bestimmte Auslastungskriterien über- oder unterschritten werden, wie etwa die Auslastung der CPU oder des Arbeitsspeichers. Diese Methode empfiehlt sich bei einem konstanten Nutzerverhalten, da eine gewisse Konfigurationszeit für das Zuschalten weiterer Ressourcen anfällt. So macht eine dynamische Skalierung zum Beispiel für einen Onlineshop für Leuchtmittel Sinn, der ab Herbst eine kontinuierlich steigende Nachfrage verzeichnet, die aber gegen Ende des Winters wieder abnimmt. Durch die dynamische Bereitstellung von Hosting-Bandbreite kann so die Zu- und Abnahme der Nachfrage verbrauchsoptimiert abgedeckt werden.
Die dynamische Autoskalierung hat aber auch einen Nachteil: Bei einem rasanten Anstieg der Zugriffe greift die Skalierung unter Umständen zu spät, da die Berechnung nicht auf Live-, sondern auf historischen Werten basiert. Kommt es zu starken Schwankungen im Nutzerverhalten, sollte deshalb besser auf eine zeitlich geschaltete Skalierung gesetzt werden.
Nahtlose Integration in die bestehende Struktur
Der Mehrwert der Auto-Skalierung liegt sowohl auf Nutzer- als auch auf Unternehmensseite: Langen Ladezeiten oder Seitenabstürzen wird vorgebeugt, sodass Online-Shopper ungestört einkaufen können. Zugleich ist die automatische Skalierung für alle Shops, die ausgeprägte Schwankungen im Traffic verzeichnen, die wirtschaftlichste Lösung, um saisonalen Peaks wie dem Black Friday oder dem Weihnachtsgeschäft Stand zu halten.
Doch selbst die beste Planung kann nur reibungslos in die Tat umgesetzt werden, wenn die Integration der zusätzlichen Server nahtlos abläuft. Dabei hilft ein so vorkonfiguriertes Shopsystem, das ohne großen Administrationsaufwand für die gewünschte Art der Skalierung der Hosting-Performance vorbereitet werden kann. Mit der von uns entwickelten MageSuite.cloud können wir unseren Kunden beispielsweise genau das bieten. Die Lösung ist bereits für das Aufsetzen von Magento in AWS perfekt konfiguriert. Dadurch können wir ohne viel Aufwand sicherstellen, dass die Onlineshops unserer Kunden immer stabil bleiben. Auch auf der Suche nach dem perfekten Weihnachtsgeschenk.

Benedikt Merl
Benedikt Merl ist Marketing Consultant bei Creativestyle. Er hilft unseren Kunden bei der wettbewerbsfähigen Positionierung ihrer Shops.


.png)